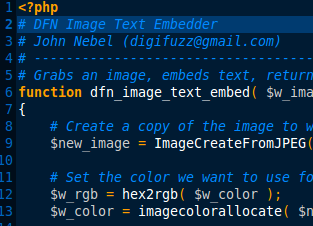
Sometimes, you just need to embed text directly into an image. The need to do so arose a few months ago for me. We had set up a jQuery carousel for our client, which displayed an image for triathlon events they were hosting. On each image, the name of the event had to be prominently displayed, and it had to cleanly rotate along with the images as they went around the carousel. The simple solution would have been to simply pop each image in photoshop/gimp and BAM. But they were not comfortable editing the images, and were going to be changing the slides frequently. The solution I came up with was to embed the event name into the image on-the-fly.
Read more
digifuzz.net
Featuring John Nebel's illustrious web portfolio, personal blog and highly opinionated rants about nothing.
HELLO
I AM
JOHN
I've been breaking making websites for over 15 years.
Advertisement
Advertisement
Embed Text in an Image with PHP